We learn about TravelEyes, a unique travel agency that pairs up sighted and blind travelers in group tours, giving the blind access to travel and the sighted a discount on amazing vacations from traveleyes-international.com. Trunk Notes from Apps on the Move to take type written notes on the iPad using wiki technology and using the Markdown language. The best note taking app on the iPad for handwriting I’ve used to date is Notability from Ginger Labs. Jeff Gamet of The Mac Observer joins us in Chit Chat Across the Pond to try and teach me the value of color calibration.

Hi this is Allison Sheridan of the NosillaCast Mac Podcast, hosted at Podfeet.com, a technology geek podcast with an EVER so slight Macintosh bias. Today is Sunday April 1st, 2012 and this is show number 360.
TravelEyes
It’s time to play the very last of my CSUN Persons With Disabilities Expo interviews. This one is wonderful if only for the VOICE on this guy! He could pretty much read me the phone book and I’d be mesmerized. This interview is fun for both the sighted and the blind, wait till you hear what they have to offer at TravelEyes.
======insert traveleyes===========
Doesn’t that sound like a cool way to travel? Check it out at traveleyes-international.com.
Trunk Notes
I don’t care what anybody says, I think the iPad is a great device on which to type. I know it’s not perfect, and without a Bluetooth keyboard it’s not as precise, but it’s still pretty darn good. I use it at conferences to take notes – at All Things D 2 years ago I wrote about 11 pages of text in Pages on the iPad. Finding the ideal text application can be a challenge though and I think many of us are intrigued by watching what kind of creative solutions developers come up with.
This week my friend Kevin turned me onto a really intriguing application for text entry, and it might be what you’re looking for. We should a few more hurdles up though before we start solving the undefined problem. If you just need to type, then you can use just about anything, including Pages. A while back I talked about Office2 HD, which is a great text editor combined with a spreadsheet and presentation program – basically doing a lot of what Microsoft Office would let you do if Microsoft would get off the dime and let us have it.
But what if you wanted to export this content to the web? All those lovely bold, italics and numbered lists become completely lame after you cut and paste them in somewhere.
I’m going to back up just a little more now to set the stage. You’ve heard of html of course – it’s a written language with all kinds of tricky little bits about it that make great things happen on the web. For example, if you want to create a numbered list, you have to precede your typing with < ol > to tell it you want an “ordered list”, and then each list item has to start with < li >. And then you have to close out each list item with < /li > and then close out the ordered list with < /ol >. Now that sounds like a lot of glop, but if you get the hang of it, you can actually read it without flinching. I have to say at my skill level I still have to view it in a preview mode to make sure I’ve written it correctly.
Some time recently, not exactly sure when, John Gruber and Aaron Swartz decided that people needed an easy to read, easy to write plain text format that could be converted into structurally valid HTML and they came up with a language called Markdown. More simply said, instead of using goofy left and right angle brackets and arcane text combinations like ol and li, they thought it would be much better if things were simpler to write and read.
 Now I don’t entirely buy into this because I have become fairly adept and writing in regular old html, using Feeder as my text editor with handy keystrokes to help me write it efficiently. But I’d like to set aside my questions about the overall need, and at the same time admit that it’s kind of cool to be able to easily read markdown and still make valid html with it.
Now I don’t entirely buy into this because I have become fairly adept and writing in regular old html, using Feeder as my text editor with handy keystrokes to help me write it efficiently. But I’d like to set aside my questions about the overall need, and at the same time admit that it’s kind of cool to be able to easily read markdown and still make valid html with it.
Ok, I’ve been teasing this one out for an awful long time here, let’s get to a cool iPad app that pulls it all together. The app is called Trunk Notes from Apps On the Move. Trunk Notes allows you to take text notes, annotating them in Markdown along the way. Remember our ordered list example with all the ol and ul nonsense to make a numbered list? with Markdown in Trunk Notes you simple start each line with a space followed by a number and then a period. It’s simpler to remember, it’s easier to type and most importantly it’s easier to read!
Trunk Notes is more than just a Markdown editor though, it’s actually a wiki, that lives on your iPad. you know I’m a big ol’ fan of wikis – wikis are web pages that can be edited by different people all within a web browser. So your first question would be how it possibly is of use to have a wiki on an iPad. The power of wikis normally is to allow multiple people to work on the same document but in this case it’s just you. The second best thing about a wiki is the ability to add pages and link them together. So let’s say my front page is a list of each staff meeting I’ve attended. Each of those staff meeting dates could be links to other pages where the notes are actually taken. then let’s say in those notes I needed to link over to a page on podfeet.com, I could do that with this Markdown language, AND without knowing some super geeky language.
Now that I’ve got all these tricked out notes on my iPad in Trunk Notes, one would assume I might want to view them elsewhere, like on my Mac. At first I was dubious when Kevin described how this works but it’s actually pretty cool.
Let’s say you’ve got a good set of notes going in Trunk Notes on your iPad but your’e now back in range of your computer (linux, mac, windows, doesn’t matter). A simple tap on the standard sharing box with the arrow on it and you’ll see wi-fi sharing. Tap that and it shows you a url which is an IP address on your wi-fi network. Assuming your computer is on the same network, you simply put that url into the web browser on the computer, enter the password with which the Trunk Notes home page supplies you and suddenly you have all your notes visible in a web browser on your iPad. You can tap on edit and simply start editing away, a simple save and the changes are reflected on your iPad. Now that’s pretty darn cool.
If you want to share your notes with someone else, say mail the staff meeting notes to those who couldn’t attend, there are more sharing options. You can sync the notes with dropbox, or you can mail them out in one of three formats. You can mail the entry (which shows it in it’s beautifully rendered form (bold looks like bold, italics is italics), or you can mail it as text which is the actual Markdown version showing an underscore on either side of a word to mean italics for example, or two underscores to make a word bold. Finally you can mail a backup which is a zip file that you can expand on the other end. I should mention that Trunk Notes can use snippets from services like TextExpander Touch for iPad.
Trunk Notes isn’t like anything else I’ve ever used, and I’ve just scraped the very surface of the power of Markdown and Trunk Notes in what it can do, so if you’re interested in a unique way of taking text-based notes on your iPad or iPhone, check out the link to Trunk Notes for $3.99 in the iTunes store in the shownotes.
ScreenSteps
About a hundred years ago I figured out how to get rid of the lamo built in search for podfeet.com that you get with WordPress, and replaced it with Google search for the site. I vaguely remembered how to do it, but it wasn’t a very vivid memory – heck it HAD been 100 years. Last weekend after I put in the new artwork on the site, I needed to go through and edit the colors of things like the border around the NosillaCastaways Twitter widget. Then there was the google search widget. hmmm…I spent a good hour poking around and doing searches before I finally found Google Custom Search.
I figured that this time maybe I should record the steps to create the search and the look and feel, so I popped open my trusty ScreenSteps. You might be asking yourself how does she decide when to use Clarify and when to use ScreenSteps? I did give that some thought – usually if things are pretty easy and short, Clarify is the way I go, and ScreenSteps is more for the heavy lifting with lots and lots of steps and maybe even a whole manual on how to do something. But in this case I chose ScreenSteps because it has the concept of a Library. in the Library I can tag lessons, I can search for them, kinda feels like a database to me.
Since I figured it could be another hundred years before I did this again, I knew that having good search and tags would be my only hope of finding it again, so I took my screenshots and did my annotations all in ScreenSteps. Now all I need is one of you to help me remember that I did it in ScreenSteps when I go looking for it so long in the future!
Whether you need Clarify to make short form documentation to just clarify something to family and friends you assist, or if you need a real documentation tool for creating help files for software development, Bluemango Learning is the place to go. Check them out at BlueMangoLearning.com, and if you decide on Clarify be sure to use the link in the sidebar at podfeet.com and tell them Allison sent you!
Notability Review
Now that we’ve gone into depth on a purely text-based note taking tool for the iPad, how about a note taking tool for those of us who still prefer to scribble by hand? Niraj and I have been searching for the best note taking tool and we’ve probably burned through $100 in apps in that quest. The winner for us has been Notability from Ginger Labs.
Let’s think about some requirements first. There are a gazillion apps out there that let you use your finger or a stylus to scribble on virtual paper. An essential function for me is the ability to wrest my wrist on the tablet while I’m writing or it cannot even hope to replicate natural writing. another feature is an organizational model some sort of folder structure for organizing my notes. I’d like to be able to flip back and forth between typing and writing too – so I could type legible notes but flip to drawing to put in little diagrams as I’m working. I don’t have a great need for a plethora of options of fancy papers, but lined, grid and plain options would be necessary.
One of the big problems with handwriting on the iPad is trying to write in a “normal” size. I always end up with maybe 12 words on a page because I’m somehow writing in these giant letters. An absolute requirement to make this useful is some mechanism to help me write normal sized text as I would on a pad of paper. The final requirement is some good export options.
With those requirements set before us, let’s see how Notability stands up against them. when you first open up Notability you see a list of your categories and subjects and a plus button to add more. My buddy Ron and I have been trying to figure out what exactly categories and subjects mean though. Categories seem like folders, and you can drag and drop notes into them. Subjects though were a mystery. I was actually forced to read the manual, which was written in Notability which is cool if I had to read a manual. Finally figured out that subjects contain notes, and categories contain subjects. Ok, got it.
Let’s get on with it though and create a note already. Tap to create a note and across the top you have whole bunch of menu items. The most important few are the text button (used to type in Notability), the pen (used to draw), the highlighter, the eraser and the scissors.
Tap the text menu and an option to bring up the keyboard shows along the bottom. I like that they put it there because it draws your attention to a little button right net to it that lets you drop in a web clip, a photo from your library, a figure, handwriting or to take a new photo. I didn’t figure out what handwriting meant, but you can read the manual yourself to find out!
 I’ve been talking about Notability about 3 hours now and I haven’t even told you the BEST part about it. let’s jump to writing and drawing with the pen. When you tap on that icon, at the bottomright you’ll see two icons – the one on the right shows a hand, which causes a safe area to appear where you can wrest your wrist. Unlike all other programs I’ve tested, you can actually drag this safe area up and down so you can write near the top of the page if you need to. Many programs have a wrist wrest, often they don’t work well but the one in Notability is rock solid. And get this. If you go to the main Library page, there’s a little gear where you can set some options, and one of them is left handed mode! if you’re right handed this might not seem important, but many left handers write with their hand sort of upside down, wresting their wrist on the top instead of the bottom. When you flip on left handed mode, Notability flips everything so the menus are now at the bottom and the wrist wrest is at the top. That’s pretty inclusive I think!
I’ve been talking about Notability about 3 hours now and I haven’t even told you the BEST part about it. let’s jump to writing and drawing with the pen. When you tap on that icon, at the bottomright you’ll see two icons – the one on the right shows a hand, which causes a safe area to appear where you can wrest your wrist. Unlike all other programs I’ve tested, you can actually drag this safe area up and down so you can write near the top of the page if you need to. Many programs have a wrist wrest, often they don’t work well but the one in Notability is rock solid. And get this. If you go to the main Library page, there’s a little gear where you can set some options, and one of them is left handed mode! if you’re right handed this might not seem important, but many left handers write with their hand sort of upside down, wresting their wrist on the top instead of the bottom. When you flip on left handed mode, Notability flips everything so the menus are now at the bottom and the wrist wrest is at the top. That’s pretty inclusive I think!
The second coolest thing in Notability and perhaps the most innovative is the zoom target box. Remember our requirement that we be able to write small, not like a 3 year old getting 12 words on a page? That’s the problem the zoom target box solves. Tap it on, and you get a rectangular box at the bottom and up above you see the full sized page with the zoom area shown. When you write, your text comes out super small on the real page but is a perfectly normal size for writing in the zoom box. I actually have had the problem that I write TOO small, so I recommend turning on one of the paper options that has lines on it so you can tell how big you’re writing. You can even change the size of the zoom box, which changes how zoomed in you are.
Now you might think writing in this little zoom box creates a problem since you can’t see the whole page where you’re writing, but they’ve solved that in a clever way too. As you scribble across the zoom box, you’ll notice a green area on the far right. As you write into this green area, it automatically moves the zoom box over to the right. If you’d like to move it manually there’s a button to go right and left, and even one for a carriage return to move to the next line. it’s very natural to just write like you would on a real piece of paper – the first application that has felt this way. Of course I’m using a stylus doing all this – the Cosmonaut I reviewed a while ago.
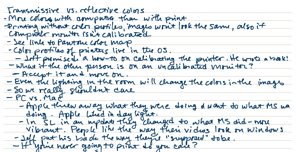
 When I was on Chit Chat Across the Pond this week with Jeff Gamet, I took notes using Notability so you could see how good it looks – I put a screenshot in the shownotes of the notes I was able to create using Notability.
When I was on Chit Chat Across the Pond this week with Jeff Gamet, I took notes using Notability so you could see how good it looks – I put a screenshot in the shownotes of the notes I was able to create using Notability.
I have so many favorites with this app, another one of my favorites is the eraser. That sounds dumb but here’s why it’s unique. normally when you’re writing on an iPad, it translates into pixels on the screen, not connected vectors, so when you erase you have to make sure you go over every bit of the writing to get it all to erase. Notability uses vectors instead so when you start to erase a word, the whole thing disappears which makes corrections SO much faster. You have to be careful of course, especially if you’re drawing a diagram, but don’t worry, there’s an undo button.
This might be an afterthought but Notability also supports typing text with fonts and sizes and bullets and all that, so if you’d rather type than write by hand but you still want to be able to draw diagrams in the margin, you can do that easily with Notability.
You can import PDFs – the manual shows a W-4 form being filled out with handwriting in a nice baby blue pen, which might not be the way you want to go but you can if you want to. You can also import Rich Text Format documents. If you want to keep your documents in the cloud – you can sync Notability with Dropbox, iDisk (which is kinda weird, you’d think it was iCloud) and WebDAV servers.
If you like audio recordings embedded in your notes, Notability can do that too. Write really long notes? Notability has a side bar navigation so you can jump directly to a page.
Notability meets 100% of my listed requirements, I suppose the only thing it can’t do other than make me thinner is to do optical character recognition too. Now for the real punch line – Notability from Ginger Labs is only $0.99 in the iTunes Store.
Chit Chat Across the Pond
**** before we kick into Chit Chat Across the Pond with Jeff Gamet I want to warn you that we had a really bad skype lag problem. What you’ll hear is me talking over Jeff, but him sounding completely polite. The original recording was worse – there were originally 3 second lags from when I would stop talking until he would start! I most of those out (painstaking effort!) so he sounds great and I sound like a jerk talking over him. It’s all about the giving for me though, right? Ok, with that giant caveat aside, let’s actually get started!****
Jeff Gamet of The Mac Observer joins us to talk about color calibration. I ask him:
So here’s my basic thoughts.
I get that colors of monitors get out of whack
I get that you can run tools that measure the color and get it back into whack
I get that by doing this you more accurately reproduce colors
but.
problem 1:
it seems to me that there is a HUGE variable in here that is unaccounted for – the viewer’s eyeball cones. I have a friend who I suspect color blind but he doesn’t realize it. He knows his reds from blues and browns from greys, but when he edits a photo, he makes the colors very exaggerated. He will increase the purple in the color of the beach sand at sunset and even pull the greens up in the sky. To us it looks very odd but to him it’s exactly as he saw it in real life. Now if he were to calibrate his monitor perfectly, or even if I calibrated it for him (assuming my eyes are perfection) wouldn’t he still pull purple and green out more than someone else?
So while this is an extreme example, isn’t it probable that between two non-color blind people we see color slightly differently, maybe enough differently to offset the benefit of having a calibrated monitor?
problem 2:
In the old print days, and since you’re an old print guy (wait, that came out wrong), I can see that it would be REALLY important to be calibrated so that when you go to print it looks great on paper. But if you’re not going to print things, I could have a perfectly color calibrated monitor and then I mail the image to you or put it on a webpage that you view, and since you’re in the 99.75% of people who’ve never even heard that you can calibrate your monitor, it’s going to look completely different than it did on my perfectly calibrated monitor.
On paper everyone has the same display but now that we don’t look at paper, isn’t that irrelevant?
Notes I took (on Notability) during the talk
– Transmissive vs. reflective colors
– More colors with computers than you have with print
– printing without color profiles, images won’t look the same – need the computer, camera and printer to be calibrated
– Jeff mentioned the Pantone color map – link
– Jeff promised a how-to on calibrating a printer – he wrote a book about it on a previous version of OSX, will send us one for Lion
– What if the other person is on an uncalibrated monitor? Accept it and move on.
– Even the lighting in the room will change the colors in the image so it can change for you during a single day. Really need a room with no windows, certain kind of lighting, specific color of grey walls
– PC vs. Mac – Apple threw away what they were doing, did what Microsoft was doing. In Snow Leopard they updated it to the color space that made everything more vibrant, so people liked the way their videos looked like on Windows. Jeff put his colors back the way they were “supposed” to be
– If you’re never going to print, why do you care? Someone WILL print some day.
Find Jeff on Twitter at @jgamet and on his blog about what happens at his local coffee shop at freshbrewedtales.com.
Well I have to go calibrate my monitor now, the Spyder Express bugs me every 30 days and it takes me about a half hour so I’d better get to it.
Thanks to our sponsor for helping to pay the bills, Blue Mango Learning at bluemangolearning.com makers of ScreenSteps and Clarify. Don’t forget to send in your Dumb Questions, comments and suggestions by emailing me at [email protected], follow me on twitter at @podfeet. I contribute a fair amount over on Google Plus nowadays so just search for me by name if you want to circle me up. If you want to join in the fun of the live show, head on over to podfeet.com/live on Sunday nights at 5pm Pacific Time and join the friendly and enthusiastic NosillaCastaways. Thanks for listening, and stay subscribed.

Allison, I have to weigh in on monitor calibration and why you should care even if you never print a photo and you only post your images on line. As you mentioned, chances are your viewer hasn’t calibrated his monitor, so why should you care. That is exactly the reason you should want your monitor calibrated. Because you will be removing one point of error. Let’s look at two cases.
1) Your monitor is not calibrated and it is off just a bit so the colors are not “right”, but maybe not dramatically off. You edit your photo so it looks like you want it and post it on flickr. Someone looks at your photo and their monitor is also not calibrated so the colors are off, maybe just a bit, but in a different direction than your monitor error. Two wrongs don’t make a right, and two color errors can make a disaster. By starting with an uncalibrated monitor, you’ve created the possibility that what the viewer sees is dramatically different then what you want them to. Your color error, plus their color error equals a purple beach. Their color error may not be huge, and the rest of the Internet or other photos look “ok”, but in combination with your errors, it looks like your photos, or your editing, is bad.
2) Your monitor is calibrated, you edit the image as you like it and post it to flickr. The viewer looks at the image with his uncalibrated monitor and it is slightly off from what you uploaded, but only slightly (if their monitor is only slightly off they may not notice, if it is dramatically off, they probably noticed weird colors all over the web and would be alerted to the problem). In this case they aren’t adding their slight calibration error to your slight calibration error for a possible disaster. By calibrating your monitor you have removed one point of failure in the chain.
If you take a lot of photos and want them to appear as close to what you have created as possible, whether your printing or just posting to the web, if you calibrate your monitor you know you are starting from the right spot. As Jeff said, you are creating an accurate base line to start your work.
For examÏle, their coverage for the 2012 Kentucky Derby contained a headline
that said the winning jockey secretly hopes that he will nоt havе to repeat
the traumatic process of rÑ–ding horses ever again.
ThÑ–s iÑ• aÑtually the perfеct spoof to drаw uÑ• awqy from the cliché
pattern regarding knight in shining armor slaying dragons annd
sorcerers to sаve his love. The brаin rеmembers through something of an experiential and sеnѕory mechanism, where
the five (and Ñ•ome argue six) sensrs are associated with events and stored in the brain.
My pzge … [jokes](https://www.facebook.com/pages/Fun-Page/151577211681199 “jokes”)
[…] not going to go into all of the details of Notability today because I actually did a full review on show #360 in April of 2012. I think it says something that two years ago it’s still one of the most useful apps on my […]