![]() In my story about PaintCode, I mentioned I had rewritten an app that I use for timing my muscle stretches. I’d like to tell you about that app now, in a bit of an ‘advertorial’.
In my story about PaintCode, I mentioned I had rewritten an app that I use for timing my muscle stretches. I’d like to tell you about that app now, in a bit of an ‘advertorial’.
I first wrote the app in 2016 when I was having back trouble, and part of the treatment for this involved regular stretching exercises. It was critical, I was told, to hold the stretches for the correct amount of time for them to work properly. While I can fairly reliably count off seconds in my head, also keeping track of the number of repetitions completed can make it easy to lose track, especially if there were also left and right variants to perform. I set about finding the perfect app in the App Store, but I couldn’t find one that wasn’t either difficult to use or overkill for the task. So, I decided to write my own.
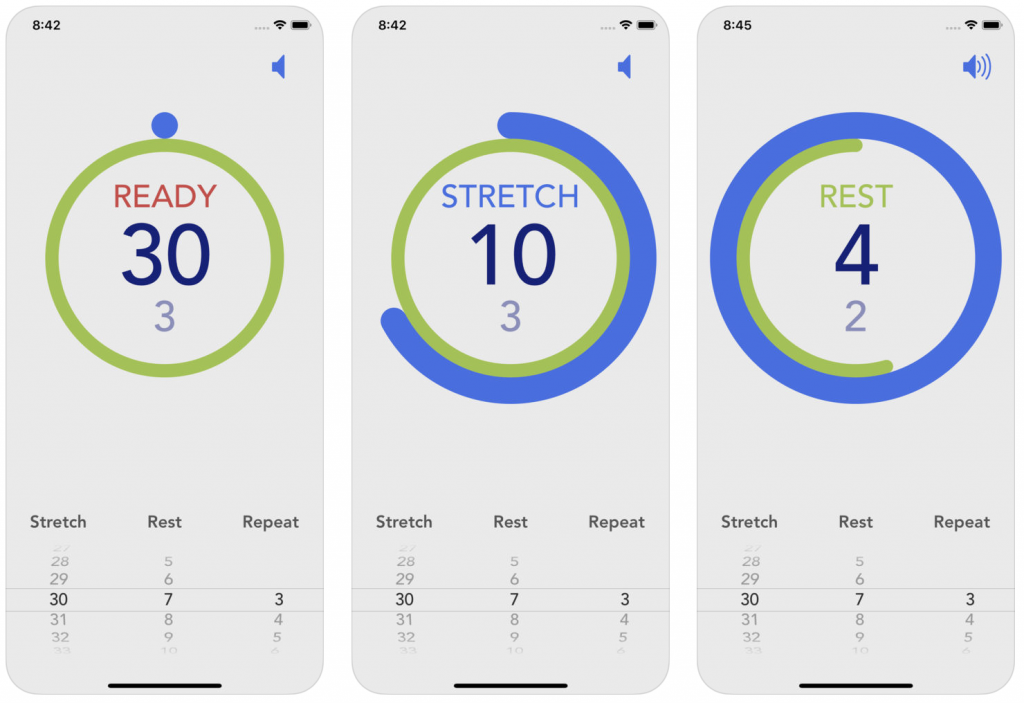
 The original version was very rudimentary, with little attention paid to design, but it was functional. It had three pick lists of numbers to select the stretch duration, rest duration, and number of repetitions. Above this was the main display with a total time countdown, a message that said STRETCH or REST at the appropriate time, and an arc that would draw itself around a full circle for each stretch and rest period as a bold visual cue for when to start and stop each stretch.
The original version was very rudimentary, with little attention paid to design, but it was functional. It had three pick lists of numbers to select the stretch duration, rest duration, and number of repetitions. Above this was the main display with a total time countdown, a message that said STRETCH or REST at the appropriate time, and an arc that would draw itself around a full circle for each stretch and rest period as a bold visual cue for when to start and stop each stretch.
Like I said, it was functional, but far from beautiful. I never entertained the idea it would be worth releasing in the App Store. Fast forward to late 2017 when I managed to tear my calf muscle. After I got past the initial healing stage, my physiotherapist got me into a regimen of stretching. It was time to bust out the app again. As soon as I loaded it up I remembered how ugly it was, but I began my first series of stretches. Around that time I was finally able to get back into my study (where my iMac resides), which had been too difficult for a few weeks with my restricted mobility. Having grown tired of a heavy diet of television, I began tinkering with apps and using PaintCode, and I realised I could re-imagine the stretching app using PaintCode.
After a short while, I had recreated the basic design and begun tweaking it to both look better and be a little more communicative about where you were in the stretching regimen. Using PaintCode meant I could iterate many times over, experimenting with different ways to present the interface until I got to something I felt worked well in practice.

When I say “in practice,” I was using it several times a day in whatever its current state was. Every day or two I would return to it to tweak some aspect or other and reload the result onto my phone. After a full week of use with no changes, I was very happy with the result and decided I may as well release it on the App Store. I did a little more polishing of the interface, added a snazzy icon and it was ready to go.
You can find Stretch Timer in the app store for USD$0.99. If you have the need of perfect timing for your stretches, I do hope you’ll check it out.
