Two weeks ago on the NosillaCast I gave you an update on the future of Clarify. I said that there were no good alternatives. I downplayed the only alternative out there when I said:
I tried out StepShot from stepshot.net/… which is similar but in my opinion it is a very poor substitute. It’s also $12/month, or $119/year. Even as many tutorials as I do that’s a pretty steep price.
The fine folks at StepShot saw that and reached out to me. I got an email from Anastasia Yasevych, the marketing manager for StepShot. She asked if I’d give her the opportunity to demonstrate the tool to me. I told her I would be delighted to be proven wrong, and after calculating time zones between California and Estonia, we scheduled a Discord video screen sharing session.
Before you read or listen to this review, remember that we’re comparing a new tool to one that is in my top favorite apps of all time. It might even be in the number one slot. So if this tool sounds like it gets a B-, that’s a ringing sign of endorsement!
StepShot Options
StepShots comes in a couple of varieties. StepShot Guides is designed to help create documentation for small business owners, IT trainers, freelancers and bloggers. I’d say that means us, right? They also have StepShot Manuals, which is designed to build sophisticated enterprise software manuals. They also have a version for documenting within Atlassian’s Confluence product. For this conversation, I’ll just be talking about StepShot Guides for individuals and small groups of people.
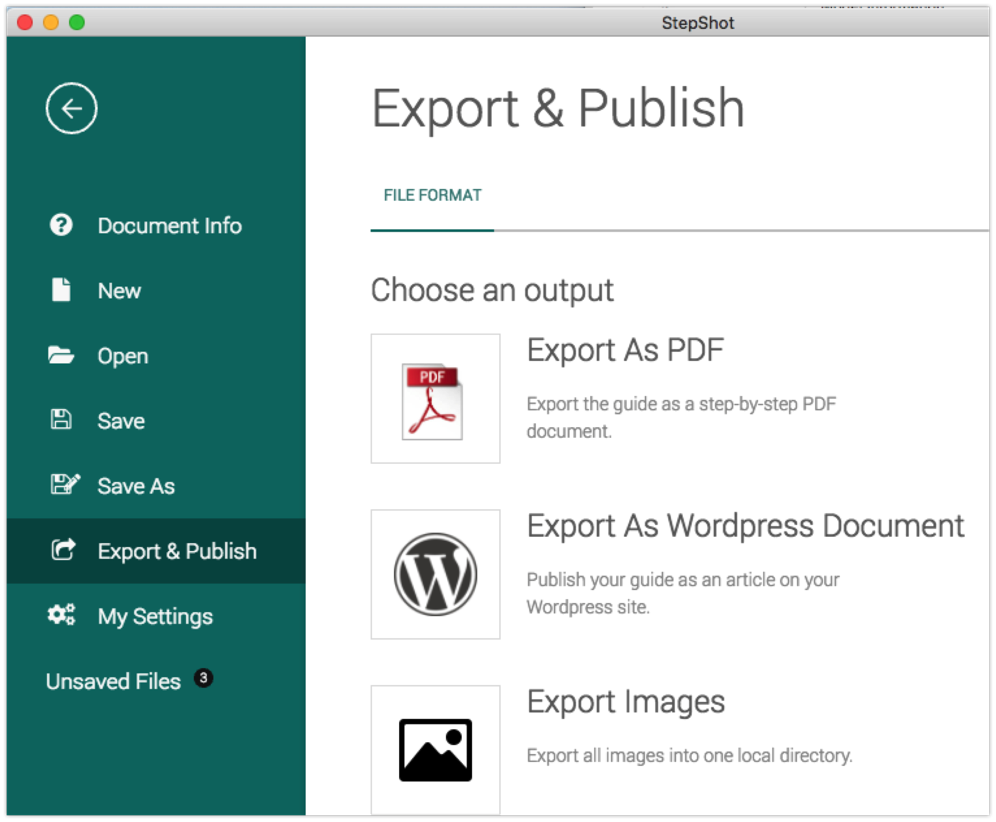
The End Condition – Export to PDF
 Rather than start at the beginning on how to create documentation with StepShot Guides, I’m going to start with the end condition for most people, which is export to a document. It’s really the problem to be solved, right? StepShot Guides exports to PDF (and to WordPress but I’ll get into that later). Many people want to export to Microsoft Word (I’m not one of them) but StepShot Guides doesn’t support that yet, but Anastasia said they’re working on it.
Rather than start at the beginning on how to create documentation with StepShot Guides, I’m going to start with the end condition for most people, which is export to a document. It’s really the problem to be solved, right? StepShot Guides exports to PDF (and to WordPress but I’ll get into that later). Many people want to export to Microsoft Word (I’m not one of them) but StepShot Guides doesn’t support that yet, but Anastasia said they’re working on it.
StepShot Guides has 4 templates to choose from in landscape or portrait. They don’t show a preview but I printed a document out to all of them and they were pleasing to me. You can also design your own templates, but it will require a working knowledge of CSS. You have been listening to Programming By Stealth, right?
The main thing I was looking for was whether they did a good job of spacing out the photos with the step titles and text around them. This is, after all, one of the primary things that makes using tools like this easier and less time consuming than plopping screenshots into Microsoft Word. It’s the fighting with word wrapping around images that we’re trying to avoid.
StepShot Guides resizes the screenshots very well without me having to mess around with them, and in at least some of the templates, it puts the title before the screenshot and the step description underneath.
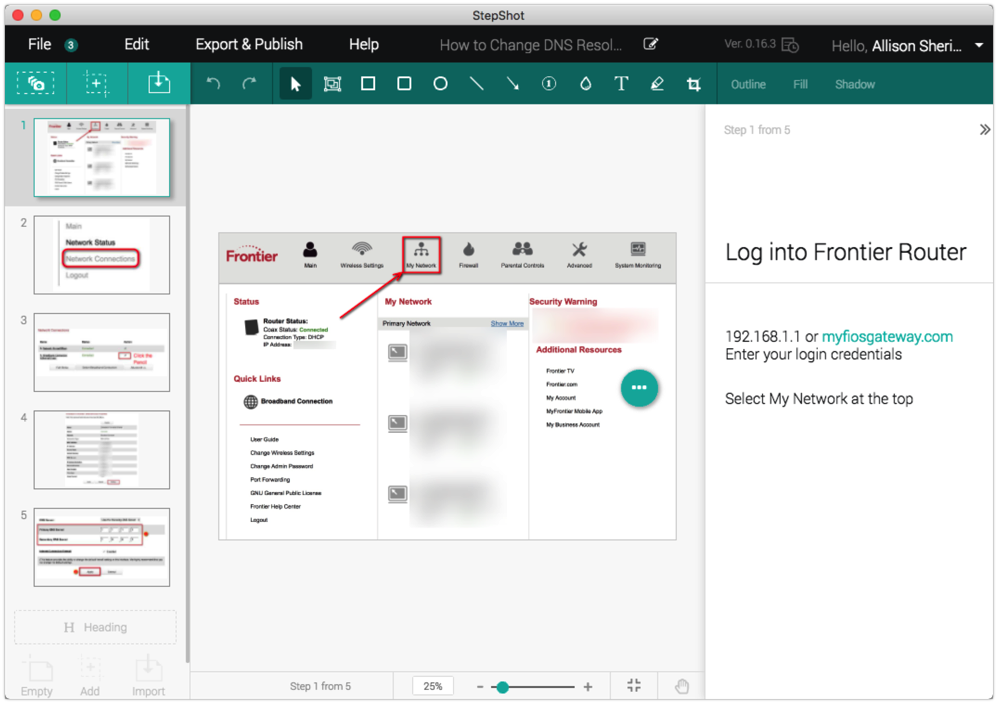
StepShot Guides Interface
 StepShot Guides isn’t a very standard macOS application, with virtually no menus in the menubar. Instead, the menus are all within the floating StepShot Guides window. I think that’s the result of building the app so that it’s cross-platform.
StepShot Guides isn’t a very standard macOS application, with virtually no menus in the menubar. Instead, the menus are all within the floating StepShot Guides window. I think that’s the result of building the app so that it’s cross-platform.
Capturing Snapshots
Across the top, you start with three buttons for bringing in screenshots. There’s a standard button when pushed that allows you to grab an area on screen and there’s a button to allow you to import images you’ve already taken.
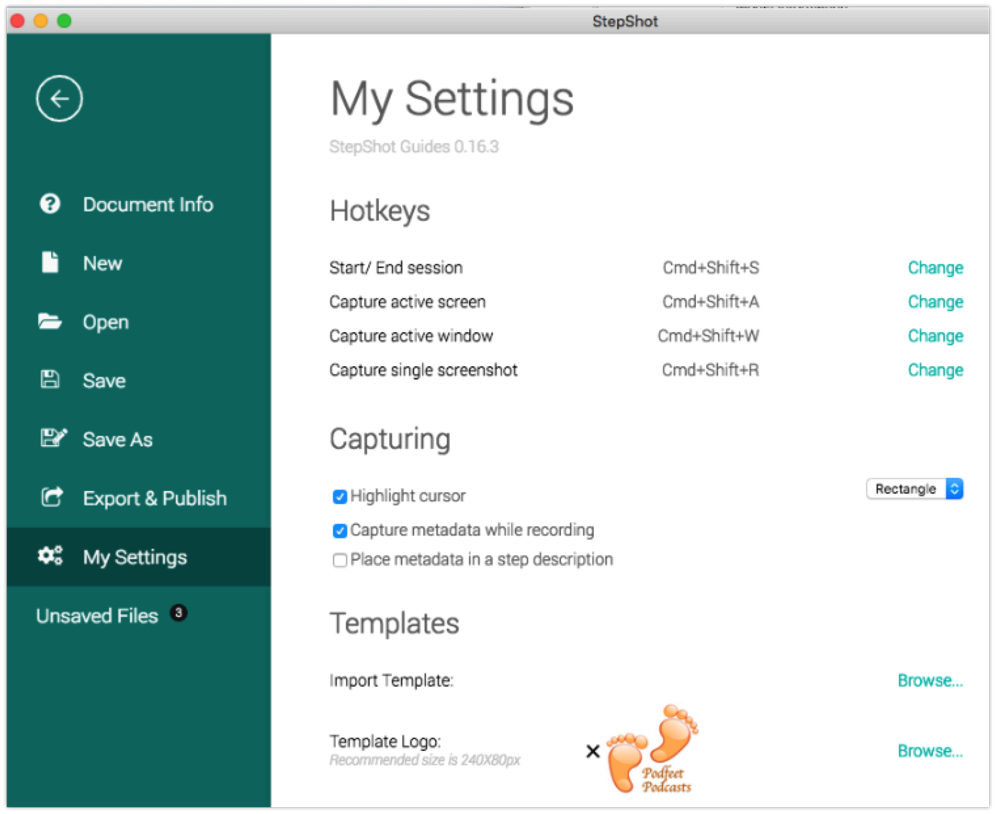
If you’re a keystroke junkie there are four keystroke options you’ll enjoy over in Settings and of course, you can change them to what you like.
Any old tool has a single screenshot option, but if this is a tool for really making good documentation you’re going to want more than that. In StepShot Guides, there’s also a button they call Capture Process. This is very cool.
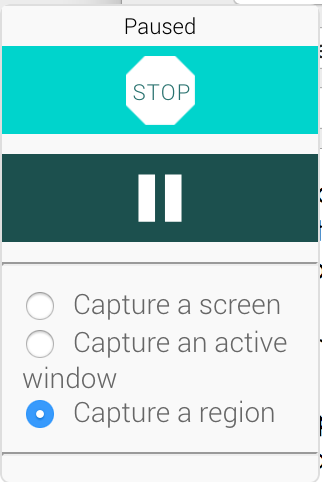
 Capture Process allows you to stay in the process you’re trying to document and take snapshot after snapshot without losing the flow of your work. They do this in a unique way. When you select Capture Process, you get a little floating window. On that window, you have stop and pause buttons and the option to capture a screen, an active window, or a region.
Capture Process allows you to stay in the process you’re trying to document and take snapshot after snapshot without losing the flow of your work. They do this in a unique way. When you select Capture Process, you get a little floating window. On that window, you have stop and pause buttons and the option to capture a screen, an active window, or a region.
This took me a little bit to get the hang of using but once you get it, it works well. Capture Process has a bright orange dotted line area ready to capture (when you have region selected). You move that around and resize it to the area you’d like to capture. Then you simply click inside the orange box and the shot is captured.
Often you’re describing a sequence of clicks to move from one screen to the next. If you need to click inside the orange box, how do you keep from taking a shot? That’s where the Pause button comes in. Pause, click to the next window and then hit Play in the floating window and you can keep taking shots.
After you take a shot in Capture Process, you can also add a title and description to your step if you want, or you can just keep snapping away to stay in the flow of your process.
 At first I was surprised to see that every screenshot had two extra elements captured. My cursor was on screen along with a red, drop-shadowed rectangle right where I’d clicked. The cool thing is you can move them around to point exactly where you like them. If you don’t want them there, you can always delete them, and in Settings, you can disable this feature
At first I was surprised to see that every screenshot had two extra elements captured. My cursor was on screen along with a red, drop-shadowed rectangle right where I’d clicked. The cool thing is you can move them around to point exactly where you like them. If you don’t want them there, you can always delete them, and in Settings, you can disable this feature
You can after the fact move the cursor and rectangle around, or even delete them if you don’t like them.
With Clarify I almost always go back to an image right after I snap it and put in an arrow to remind myself of what I clicked on to go to the next screen. With StepShot Guides, I wouldn’t have to interrupt my flow and I could change it later if need be.
I mentioned that you can add step titles and descriptions, but they also have Headings you can add in the main interface. This allows you to break up your document into visually distinct sections. I didn’t find the ability to number steps (other than by hand of course) but this might be a good way to group them.
Annotations
StepShot Guides has the annotations you would hope for. Rectangles, rounded rectangles, ovals, lines, arrows, sequence numbers, text, blur and even a highlighter. To the right of the annotations, panel is a menu to change the color and weight of the outline, the fill color and what kind of shadow you’d like on the annotation.
While StepShot Guides has all of these options, the annotations are too subtle for my tastes. Even if you change the weight from thin all the way up to wide (there are only three options), the lines are still very thin. StepShots does acknowledge that they need to improve this so that’s good. Adding a drop shadow to an annotation does help for readability.
As I mentioned earlier, StepShot Guides automatically resizes your screenshots on export so you don’t have to faff about with them, but there’s a big downside. They also resize your annotations. This problem is most extreme if you use their sequence numbers. Let’s say you have a screenshot that’s a full-width webpage with a sequence number on it, and then a second screenshot that’s only a partial bit of the page. The sequence on the full-width page will be wee tiny in the exported document.
The only option at this time, and they didn’t say they would fix it, is on export to set all images to be exported to the same %. I tested this option and it looked ridiculous. The small screenshot was a little tiny area with a giant box around it while the large image looked fine. Definitely not the right workaround. I hope they can find a way to fix this but they made no such promises to me.
The purpose of a blur tool is to obfuscate what’s under it but allow the viewer to still understand what was under it. StepShot Guides doesn’t allow you to change the level of blur, and it’s so extreme that it might as well be a solid rectangle. If there aren’t controls on the blur level, going extreme is the right default but I’d rather have a slider to control the blur. I’m very glad they have a blur tool and it’s easy to apply, just an opportunity for improvement on this one.
Publishing to WordPress
Publishing to WordPress worked reasonably well. Like with Clarify it took me a few tries to figure out which URL they needed in order to authenticate to my web server, but I got that sorted out in fairly short order.
StepShot Guides shows a Post name, which was blank for me since I hadn’t ever put up a post from it before. I selected the only active button, which was Browser. That took me to a spinning gear on a blank screen. But at the bottom, one option was Create New. I selected Create New and gave the post a title. The next screen had a nice option where you could give a prefix name to each image that would be uploaded for that post. Finally, I was able to post my masterpiece.
And of course, I found something I didn’t like. I went back into StepShot Guides, fixed my problem and now the Post field was pre-filled in with the title of the post I’d created. I was able to re-upload and it looked great.
But then I evidently broke the connection between StepShot Guides and this post, because over in WordPress I changed the title of the post. Nothing I can do in StepShot Guides will let me upload this post again.
I found that the only way I could ever upload this document was to actually delete the connection to my WordPress server and add it back in again. Only took a few seconds to do that but it was after I fussed about quite a bit trying other solutions. I ran into this problem at the very end of my testing today and haven’t been able to ping Anastasia about it because it’s 1 am in Estonia as I wrote this up! It’s possible she’d have a better answer than the path I followed.
I’d like to see StepShot Guides include an option to push documents up not just as WordPress Posts but also as Pages. Pages are evergreen documents, while Posts are more time-sensitive. In general, my tutorials are all Pages for that reason. I do have a WordPress plugin that can change Posts into Pages but that will definitely break the link between StepShot Guides and my WordPress configuration.
I put a link in the shownotes to the little tutorial I created explaining how to change your DNS resolvers if you’ve got a Frontier/Verizon FiOS router so you can see what it looks like in WordPress.
Miscellaneous
I did have some weird glitches with StepShot Guides. I’ve been feeding them all back to Anastasia who is very receptive as I’ve said so I’m sure these will get ironed out, but in the world of full disclosure I thought I should mention them.
A couple of times StepShot Guides’s screen erased and was blank. This happened after sleep one time, and a second time when I was recording the screen to show something to Anastasia.
I also ended up in an odd loop where StepShot Guides was convinced I hadn’t saved my file. When I tried to create a new one, it suggested I save. Ok, sure, I’ll save. I again asked for a new file and again it said I hadn’t saved. I also noticed that there was an “unsaved files” section with a 2 on it. I looked and there was the same file I was working on, listed two more times. I tried to save them, and I tried to not save them, but still, I couldn’t create a new file.
I finally said no I do not want to save the file and then it let me create a new file. And guess what? Now I’m showing 3 unsaved files. All are the same file with 3 different timestamps. I don’t know how to clear them but I’m sure when Estonia wakes up Anastasia will have a solution!
Bottom Line
I have to say that StepShot Guides is really quite good, and I’m very glad that Anastasia convinced me to have another go at their vastly improved product. The fact that StepShot Guides is in rapid development is very encouraging. While I’m no more fond of subscription services than the next guy, I think this business model may actually be necessary.
We look back fondly at paying $40 just once for Clarify but guess what? The developers couldn’t make enough money at that price to keep the product going. So we know for a fact that it’s not a fair price for what we got over time.
Remember you can buy a month of StepShot Guides at a time for $12 for when you need to make a guide, and you get a significant price cut if you subscribe for a year for $119. I think it’s a worthy replacement for Clarify and I have faith they’ll keep improving the product over time.
It’s still possible Bluemango Learning will upgrade Clarify to 64-bit but I’m very happy to say that there is a worthy replacement, albeit with a few rough edges in development today with StepShot Guides. If you’d like to give StepShot Guides a free trial, head over to stepshot.net/guides….


Dear Allison,
Many thanks from the whole StepShot team for such a warm review of our product! It was a pleasure to have a communication with you, and I promise to get all those remarks done for you!
All the best,
Anastasia and StepShot team
StepShot was bought by UiPath.com in October, 2019 and a few months later UiPath just turned off the servers leaving everyone high and dry.
They offer something similar, but it’s a Windows only program and the download links are broken.