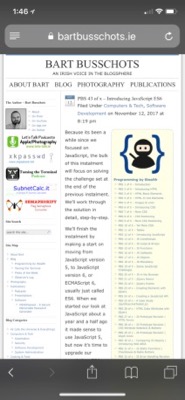
![]() The tip I’m going to give you today transformed my enjoyment of the Internet, both on iPhone and on Mac. Oddly I think it’s been around for a long time, but I think it’s been enhanced in recent versions of Safari. If you’ve already been using it, go ahead and say “I knew that!” But if you haven’t used it, you’re going to love this tip. Let’s start with a problem to be solved, shall we?You’re on your iPhone and you come to a lovely website, such as Bart’s site, bartb.ie.. Bart’s theme was developed long before responsive design for mobile devices was expected, so it has rigid sizes to the width of the center, left and right columns. Before I embarrass him further, he is designing a new theme, but you may run across another site with equally valuable content that’s a problem to see on your mobile device. Anyway, because of the rigid widths, the content area is wee tiny on an iPhone’s screen.
The tip I’m going to give you today transformed my enjoyment of the Internet, both on iPhone and on Mac. Oddly I think it’s been around for a long time, but I think it’s been enhanced in recent versions of Safari. If you’ve already been using it, go ahead and say “I knew that!” But if you haven’t used it, you’re going to love this tip. Let’s start with a problem to be solved, shall we?You’re on your iPhone and you come to a lovely website, such as Bart’s site, bartb.ie.. Bart’s theme was developed long before responsive design for mobile devices was expected, so it has rigid sizes to the width of the center, left and right columns. Before I embarrass him further, he is designing a new theme, but you may run across another site with equally valuable content that’s a problem to see on your mobile device. Anyway, because of the rigid widths, the content area is wee tiny on an iPhone’s screen.
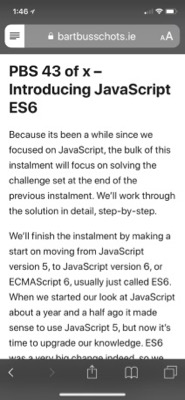
If you’re using Safari on the iPhone and you navigate to bartb.ie and choose a specific post, to the left of the URL you’ll see an icon that is three lines with a shorter line below it. That icon means that Reader View is available. Tap on the Reader View icon and instantly the web page is transformed to only show the main content of the web page, and the text is quite large and readable. It’s amazing! I want to emphasize that Reader View doesn’t show at the main url, you have to be in a post to see the Reader View icon in the URL bar.
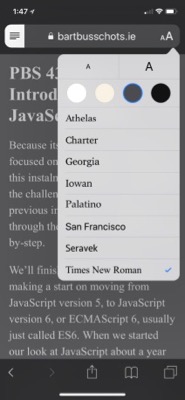
It gets better though. Once you’re in Reader View, to the right of the URL you’ll see a small A and a larger A. Tap on that icon and now you can change the way Reader View looks on your phone. You can choose to shrink or embiggen the text using the small and large A’s.



You can also change the background color of the page from white to beige to a dark grey or to black. The text color changes along with these options, from black text on white to lighter greys as you move towards black. You can also choose between 8 different serif, sans-serif, and monospaced fonts. This is a boon for those with vision impairments where a bright white screen can actually be painful to the eyes.
I should mention that these changes you make to Reader View are persistent across all sites so you set these preferences just once.
Now Bart’s site is 100% content. What about those annoying sites covered with ads, or all kinds of distractions on the sides? Reader View on the Mac in Safari is perfect for those too. As soon as a single thing starts to distract me on a website, I hit that Reader View icon.
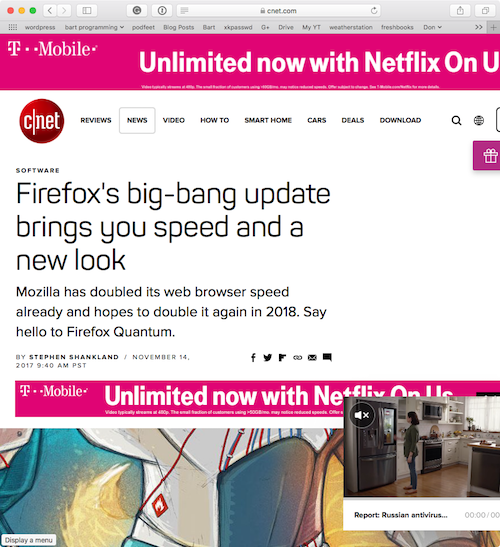
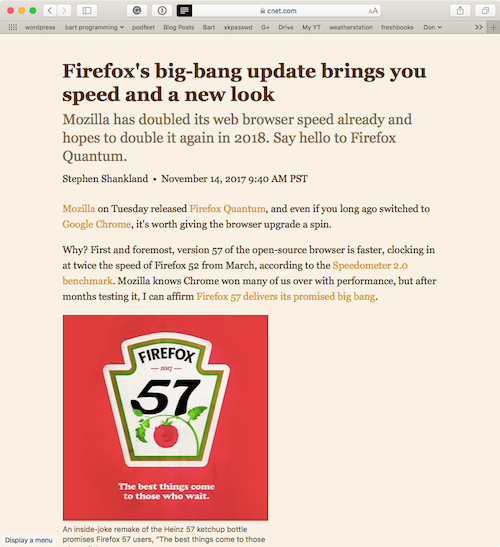
As an example, I went to cnet.com and clicked on an article about the new update coming to Firefox. There was a giant banner ad for T-Mobile, a pretty tall menu bar to navigate to other stories on CNET, a giant title for the article, then a two-sentence synopsis of the article. Next, it had who wrote it, and a bunch of social media buttons ensuring I’d be tracked on Facebook and Twitter. After that, yet another banner ad for T-Mobile.
At that point, a video ad for a refrigerator came up on top of the right side of the screen. That was partially covering a piece of art that appeared to be unrelated to the Firefox story. On a 27″ monitor with a window at 80% the height of my screen, I could not see a single word of the article I had requested.
I clicked on the Reader View button and while I got the title and synopsis and author, immediately following that was the actual content of the article. Reader View brings a tear to my eye!




Great tip! Been using Reader View for awhile. And with IOS 11, you can make Reader View persistent for any site. Way cool.
What’s also nice, on the Mac at least, is you can print the Reader View version too. So you don’t get pages of printout cluttered up with unnecessary crud.
I am running iOS 11, but do not see Reader View icon when I go to bartb.ie in Safari.
Any ideas?
Yes, Paul and I should have explained that you have to go to a specific post. Like with podfeet.com, you can’t see Reader View on the Category page for Blog Posts but if you look at an individual post you’ll see it. Hope that helps!
Reader View also works great when using Speak Screen to have Ms. Siri read you a webpage/blog post.