 I’m a huge fan of the Mac application Affinity Photo. You may have heard me mention that 8 or 12 times before. It’s a fantastic image editor for Mac and PC from Serif that only costs $50 one time (on sale right now for $40).
I’m a huge fan of the Mac application Affinity Photo. You may have heard me mention that 8 or 12 times before. It’s a fantastic image editor for Mac and PC from Serif that only costs $50 one time (on sale right now for $40).
But the big news that was just announced during WWDC is that Affinity Photo is now also available for iPad. I’ve been anticipating this for a long time. The ability to work with my photos on an iPad with Pencil has been a glorious dream. The folks at Serif say that the code base for iPad is the same as it is for Windows and Mac, so we’ll get feature enhancements across the board. Affinity Photo for iPad is only $20 (right now) so it seems like a good time to get you introduced to it.
Before I get into the specifics of how the iPad app works, let me describe who I think Affinity Photo can be good for. If you’re looking for a way to enhance your digital photos with more refinements than come with Apple Photos, Affinity Photo is a great option. With the ability to create adjustment layers for hue, lightness and saturation, applied across a gradient, or to add a bit of sharpening, or to denoise a night sky, Affinity Photo can do all of that and more.
If you like to get tricky with your images, like say changing the color of something in a photo, or compositing two images like adding a different sky to an image, Affinity Photo is all over that. If you have a fabulous photo of a sunset but then you notice there’s a power line running through it, you can use the inpaint tool to remove it with Affinity Photo.
If you’re an artist, you can create an entirely new image and work with a myriad of brushes and fills and more. I didn’t do an exhaustive test, but inside brushes I found tons of them sorted into painting, drawing, spray paint, texture, effects, and a lot of different DAUB options, whatever those are.
Once you select a brush, you can change width, opacity, flow hardness, and color. But then there’s a More button that has crazy options. You can control the dynamics of the brush. By that they mean the shape of the curve for how you apply pressure, or tilt of your stylus, the angle, rotation and more. There’s a whole ‘nother panel for creating your own textures.
From complex pixel image manipulation for the professional to the simplest image adjustments for the novice, Affinity Photo is a fantastic tool. Because of it’s capabilities, the interface can be a bit daunting, but hopefully I can demystify some of it for you. I haven’t had a lot of time with it, but I’ll be doing a video tutorial for ScreenCasts Online this month, so expect to hear more about what I learn over time.
How to Get to Your Images
Affinity Photo for iPad is integrated with cloud storage solutions, which means you can easily open files on your iPad that you’ve created on your Mac and vice versa. You can import images from Apple Photos (whether they’re synced or not) and from iCloud, Dropbox Google Drive, OneDrive and whatever other cloud services you’re subscribed to on your iPad.
User Interface
Let’s talk about the interface for a bit because while it’s familiar if you’re already using Affinity Photo for Mac or Windows, because it’s on iPad it’s a bit different. If you haven’t used Affinity Photo at all, then it’s even more important to talk about the interface.
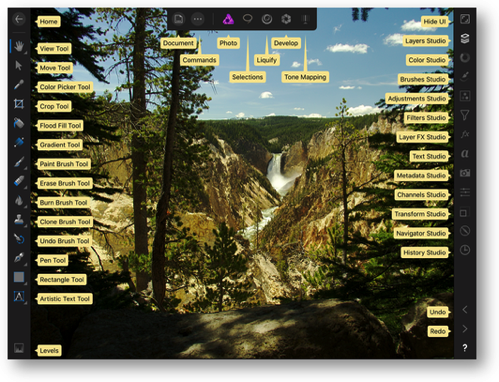
One of the greatest inventions in computing history is the popup tooltip. Don’t know what an icon is supposed to represent? Hover your mouse over it and if the developer doesn’t hate their users, you should see a little tip telling you about the tool. But on the iPad there’s no concept of hover.
Serif handled this problem by leaving a permanent question mark in the bottom right of the screen. At any time you can tap and hold on that question mark and see all of the tool tips for all of the menus. Remember that trick and you’ve won half of the battle.

I hope you realize the extra mile I go for the podcast. I wanted to insert an image into the blog post showing the tool tips on. But the tool tips button is a toggle. As soon as you stop touching it, the tool tips disappear. So how do I use my left hand to hold down the power button and my right hand to hold down the home button to take a screen shot on the iPad, AND hold down the tool tip button? At first I tried to get a finger loose to do that and other than getting a cramp in my hand I failed at my task. Next I tried putting the Apple Pencil in my mouth to tap the button while using my hands to take the screen shot.
It was quickly apparent that I’m not skilled enough with my mouth to hit that spot just so and hold it, especially with the iPad up in a stand. I put it flat on the table and I was a bit steadier with my mouth but it was still sliding all over the place and I couldn’t screen shot it as the tool tips fleetingly came on. Finally I remembered I keep an old rubber-tipped stylus lying around and that gave me just enough friction to hold it still pressing down with my mouth while I took the screen shot. What I do for my art.
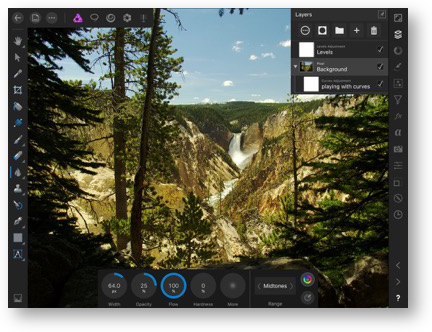
Back to the interface. Down the left side of the screen you’ll have tools, the right side is called Studios (I’ll explain that later) and across the top are Personas and document management. Personas area another odd name of Serif’s inventions. This week we’re going to talk about the Tools and Studios and next week I’ll explore the other parts of Affinity Photo.
Tools
 As I said, on the left side of the screen are the tools, and for the most part they’ll be familiar to you if you’ve used any kind of pixel-based editor. If an icon contains more options within it, you’ll see the familiar disclosure triangle next to it. For example, the hand icon when tapped shows it will allow you to slide the canvas around with one finger. But it also reveals a tool to allow you to rotate the canvas. Back to the artist, it might be nice to be able to have the canvas at an angle while drawing.
As I said, on the left side of the screen are the tools, and for the most part they’ll be familiar to you if you’ve used any kind of pixel-based editor. If an icon contains more options within it, you’ll see the familiar disclosure triangle next to it. For example, the hand icon when tapped shows it will allow you to slide the canvas around with one finger. But it also reveals a tool to allow you to rotate the canvas. Back to the artist, it might be nice to be able to have the canvas at an angle while drawing.
Across the bottom you’ll see contextual menus. In the rotate canvas tool example, you can see the angle in exact degrees and a reset button. If you tap on some contextual menus, like our angles for rotate canvas, you can type in a value like a 45° rotation. But menus with numbers on them can also be dragged side to side to change the value. In rotation, I think they have the numbers and rotation backwards. If you drag to the right, the canvas rotates counterclockwise. Ok, let’s say that’s good. But the number says positive 45°. Positive degrees have never been counterclockwise in my world. This will confuse me till the end of time.
Continuing down the left hand side you have a pointer for selecting objects, a color select tool, crop, paint bucket, gradient, four types of paint brush (including a pixel brush and color replacement brush), an eraser, dodge/burn, sponge, blur , clone brush, healing, patch, blemish removal and my favorite tool of all time, inpainting for completely removing things. They even have an undo brush tool. I’m sure I’m going to need that!
I’ve been learning a lot about vector tools lately, with Allister Jenks giving me lessons in Affinity Designer (Serif’s vector-based tool). But sometimes you need tools to cross over. Affinity Photo for iPad includes shapes like rectangles, stars, tear shapes, cogs, diamonds, pie shapes, clouds, callouts and many many more. It even has a node tool which allows you to modify these shapes.
The flexibility of these shapes is amazing. I dropped in a star and it was a traditional 5-pointed version. But remember those contextual menus at the bottom? One of the buttons was how many points I wanted. I dragged it to the right and suddenly I had a 12 pointed star. With the inner radius contextual tool I could change how close into the center the points came. Playing around with the other options I was able to make a really freaky looking star with curves and asymmetry that was really disturbing. I’ll have to spend a lot more time (or bug Allister) before I figure out how all of that works. The final icon on the left is their artistic text tool. We’ll get more into that in a minute.
Studios
Layers Studio
 On the right side of the screen are what Serif calls Studios. The first Studio is Layers and as soon as you see this you realize this is an advanced editor. You can create mask layers, group layers together, rename them, change their blend mode and opacity, lock them, change their names and set curves for the color channels. Of course you can add new pixel or fill layers, group and delete layers as well in the Layers Studio. With the tap of a check mark you can view or hide a layer as well.
On the right side of the screen are what Serif calls Studios. The first Studio is Layers and as soon as you see this you realize this is an advanced editor. You can create mask layers, group layers together, rename them, change their blend mode and opacity, lock them, change their names and set curves for the color channels. Of course you can add new pixel or fill layers, group and delete layers as well in the Layers Studio. With the tap of a check mark you can view or hide a layer as well.
You can drag layers up and down with your finger, and clip them under each other as well. This is especially useful when creating a mask layer. The one thing that I found hard to find was how to name layers. If you’re working on a complex image this can be critical to keeping things straight. By default each layer is entitled “Unnamed” and above that it shows what type of layer it is, like a pixel layer or a curves adjustment layer. This is helpful but makes it harder to figure out how to change the name.
At the top of Layers Studio is a circle with three dots in it. Let’s say we tap on that while selecting the Pixel layer called Unnamed. At the top of the next menu it will say Pixel. Turns out you tap on that word, and then you get the option to name the layer. When you’re finished renaming it, in the view of all the layers, you’ll now see Pixel is still there, but your new name is right below. That took me FOREVER to figure out!
It’s important to remember that you are creating Layers when you work in Affinity Photo. If you let this slip your mind, you will find yourself trying to add an adjustment and seeing no effect because you forgot to check first to make sure you’d selected the pixel layer you wanted to effect. Don’t worry though, we ALL make this mistake!
Colors Studio
Next up there’s the Colors Studio where you can modify colors using a color wheel, or via sliders for Hue, Lightness and Saturation, or RGB, or CMYK, or LAB or Gray scale. You can control opacity, luminance, noise and of course use a color picker to match an existing color.
We already talked a little bit about the Brushes Studio at the beginning when I explained that artist will be happy so we’ll move right along.
Adjustments Studio
Next is the Adjustments Studio. If I listed all of the options in here you’d stop subscribing to the podcast. Let me highlight (pun intended) a few of them. In the Adjustments Studio you can add adjustments for black & white, brightness/contrast, HSL (hue lightness and saturation), levels, curves and 18 more adjustment types. I love that they are in alphabetical order too – who does that?
But here’s the crazy thing. The Adjustments Studio has a menu that you can tap to change to other modes. For example there’s exposure where you can crank it up or down by a few stops. How about something I know nothing about, like LUT – where you’ve got fun unknown things like Deuteronope (Simulate). What the heck IS that? Well if you know what it is and you know how to use it, Affinity Photo for iPad has it.
Filters Studio
I promised I wouldn’t list everything in the Adjustments Studio so let’s move along. The next Studio is called Filters. These add filter layers for things like white balance, auto levels, blur, clarity, and defringe. I started counting them but I got bored by the time I got to E for Emboss and I’d seen 25 filters already. The good news is that you can view All Filters (which is where I was counting) but there’s also a menu where you can choose to look just at blurs, distortions, sharpening filters, noise or color. It’s great to be able to go through them all alphabetically or see them in piles if you don’t remember the name.
I should mention that when you tap on a Studio, it automatically stays pinned on screen. In the top of each Studio there’s a little pin that you can tap to disable that feature. If a Studio is pinned, you have to tap the Studio’s icon again to get it to go away. If it isn’t pinned, you can just tap into your diagram and start working. This is particularly useful when using something like the brushes Studio but for others it doesn’t make much of an impact. I think that’s why it’s an option for each Studio.
Layer FX Studio
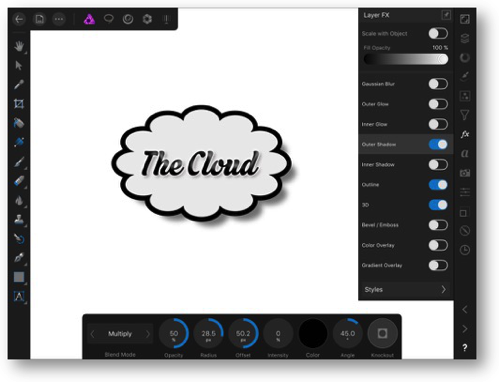
I think my favorite Studio in doing artsy fartsy stuff might be the Layer FX Studio. It takes a bit of getting used to but I’m getting the hang of it. Let’s say you drop in a cloud graphic using the geometry tool we talked about before (that’s the tool with with stars and rectangles and such). A tap on the FX Studio reveals a whole pile of fun effects, like gaussian blur, inner and outer glows and shadows, outline, 3D effects, bevel/emboss, color and gradient overlays.
I say this takes getting used to because each one of those is a simple switch, but to modify the effect, you have to then select the name of the effect in order to bring up the options for it. For example, sliding on the Outer Shadow has no effect on the image. After tapping on the name Outer Shadow, you’ll see a lot of settings. By default, the offset for a drop shadow is 0px. That’s why you don’t see anything when you switch it on. Dragging your finger to the right on the offset icon increases the offset value and now you can see the effect. In addition to the offset, there’s the blend mode, opacity, radius, intensity, color, angle, and something called Knockout. I’ll have to research that one to figure out what it is!
 As I said up front I can’t begin to describe and explain what all of the options are for each tool but I hope that gives you a flavor of how advanced this is. I don’t want you to be intimidated. Even with my very limited skills and even more limited knowledge of the tool, I was able to create what I think is a pretty swell looking logo for The Cloud. I put a screen shot in the show notes showing some of the options and my little creation.
As I said up front I can’t begin to describe and explain what all of the options are for each tool but I hope that gives you a flavor of how advanced this is. I don’t want you to be intimidated. Even with my very limited skills and even more limited knowledge of the tool, I was able to create what I think is a pretty swell looking logo for The Cloud. I put a screen shot in the show notes showing some of the options and my little creation.
One of the things I’ve never been able to easily do with low end pixel editors is create cool looking text, especially with a nice drop shadow. With the Layers FX Studio, I can make cool text too!
Text Studio
Speaking of text, the next Studio down is called Text and it’s where you can do more traditional text changes like bold, underline, strikethrough, change font and size, but also modify character positioning and typography and even manipulate spacing and justification of paragraphs.
It took me a while to crack the code on something that should be more obvious, and that’s how to change the color of your text. It’s not an option in the original text insertion and it’s not in the Text Studio. Instead it’s in the Color Studio we talked about early on. I guess it makes sense in a pixel editor that color control would be in one Studio, instead of attached to each tool.
Histogram Studio
The next Studio down is a simple histogram of the image. Doesn’t do anything but it does let you type in a description. I can’t think for the life of me why you’d need to name it though. You might be thinking about how a Curves adjustment is something you’d want to do after looking at a histogram. Well of course back in the Adjustments Studio you can add a Curves adjustment!
Channels Studio
The next Studio allows you to manipulate color Channels. I really don’t understand the use case for this so I’m going to have to study up to be able to explain it. I do know that I was able to invert some colors and make a big mess of my image. Made me really glad there’s an undo button!
Transform Studio
I mentioned early on that in the Layers Studio you can drag layers up and down, but in the Transform Studio you can change the order with a tap of a button. I don’t think this is super useful for photographic image editing, because to figure out whether you want to move something forward or back, you have to jump back to the Layers Studio first to figure out what you want to do. If you have to go to the Layers Studio anyway, why not just change the order right there?
I think this is more useful for creating artwork than manipulating photos. With objects, it would be much more obvious which one was selected and how the forward/backward buttons were affecting the geometry. The other features of Transform also appear to be for artwork manipulation.
In Transform you can flip and rotate layers, edit exact dimensions and location on screen and change the anchor point. You can even align objects vertically and horizontally and space them out with respect to each other.
Navigator Studio
Whew – we’re almost done with the Studios, and the last two are easy ones. Navigator Studio is an easy way to view your image at different discrete zoom levels, like 50%, 100%, 200% and Fit. Now is a good time to mention that if you have the Hand tool selected, you can use one finger to pan the image around on screen, or two fingers to pinch and zoom. However, it’s a good idea to get into the habit of using two fingers to pan instead of one. Two fingers for pan allows you to pan at any time no matter what tool is chosen. If you use one finger to pan and forget you’re in the brush tool instead of the hand tool, you’ll make a mess of your image. One more gesture trick, a two-fingered double tap resizes the image to Fit.
History Studio
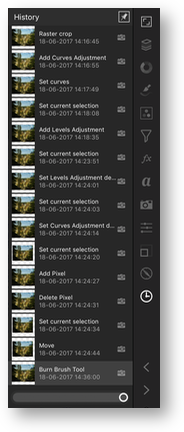
 The most glorious thing about an advanced image editor is the ability to turn back time. How many times have you destructively done something to an image and wished you could easily jump back several steps? In Affinity Photo you have a History Studio that allows you to drag a slider backwards and forwards to see the changes you’ve made. Even better, you can see a list of the changes you’ve made, like “Add Black & White Adjustment” or “Set curves” and there’s a thumbnail of your image that’s surprisingly helpful to see what you had just done. You can even see the date and time you made that change. You can simply tap on any one of those steps and jump directly to that time.
The most glorious thing about an advanced image editor is the ability to turn back time. How many times have you destructively done something to an image and wished you could easily jump back several steps? In Affinity Photo you have a History Studio that allows you to drag a slider backwards and forwards to see the changes you’ve made. Even better, you can see a list of the changes you’ve made, like “Add Black & White Adjustment” or “Set curves” and there’s a thumbnail of your image that’s surprisingly helpful to see what you had just done. You can even see the date and time you made that change. You can simply tap on any one of those steps and jump directly to that time.
When you save your file in Affinity Photo’s default format, .afphoto, the iPad app will ask you if you want to save that history. If you choose to keep it you’re warned that your files will be larger, so if you’re 100% certain you don’t need it, you can say no. The very first time I saved a file in Affinity Photo, I didn’t save the history and of course I needed it later!
The bottom two buttons in the Studios panel are the glorious undo and redo buttons – designated by less than and greater than symbols.
At the very top of the Studios panels, there’s a single button that removes all of the tools from viewso you can really view your image in full screen. Tap it again and they all come back.
Wind Up
You’re either going to bless me or strangle me for what I’m going to do next. If you think I’ve gone on long enough, you’l be glad to know that I’m going to wait until next week to explain the rest of Affinity Photo to you. If you’re loving this and want the whole story right now, you’ll be less pleased.
Next week we’ll talk about fie conversion and the amazing selection tools and even HDR Merging – all on an iPad!
What I can say for sure is that Affinity Photo for iPad is absolutely amazing. Knowing the Mac or Windows version first will give you a jump on understanding the interface, but even without the desktop app, $20 for a very advanced image editor on the iPad is well worth the money. The normal price is $30 so maybe pick it up right now if I’ve gotten you excited about it.


Thanks so much for this Allison. Can’t wait to view the video and for Part 2!
This written so nicely and with so much information, a very good read. Thank you so much. Keep up the good work. And have fun with Affinity <3 Cheers Frank
good job, kindly how to study affinity photo ipad to be pro ?
There are TONS of video tutorials from the authors of Affinity products, and there’s a couple of fantastic Facebook groups where you can ask questions.
Cloud computing? Sounds like cirrus buisness!
Can you resize a RAW photo and export as a tiff on affinity photo for iPad. I know it is no problem on desktop but not sure for the iPad version.
Thanks
You absolutely can, Kelly. I opened a RAW photo on my iPad Pro, did some adjustments and then exported as a TIFF. There’s very little you can’t do on the iPad version of Affinity Photo that you can do on the Mac or Windows version.